ワードプレステーマって正直、「使ってみないと分からない」部分がとても多いですよね。
私はJINを利用していたのですが、今回よりデザイン性・操作性が良いと話題の「SWELL」を導入してみました。
デザイン性抜群で使いやすいSWELLを導入することで、ブログ運営がさらに楽しくなること間違いなしです!
本記事では、私が実践したJINからSWELLへのテーマ乗り換えの手順をご紹介していこうと思います。
通常ワードプレステーマの乗り換えはとても大変な作業になるのですが、JIN→SWELLは「乗り換えサポートプラグイン」が用意されているためより手軽に実装することが可能です!
とはいえ、乗り換えはリライトのことを考えるとできるだけ早い方が楽で有利になります。
迷っている方はぜひ、この機会にSWELLへの乗り換えを検討してみてくださいね。

STEP1:SWELLの購入・会員登録・ダウンロード
SWELLの導入は、大まかに以下の4ステップで進めていきます。
こちらの手順を踏んで乗り換えを進めれば、より効率的にスムーズな作業ができます。
まず初めに、SWELLを導入するための準備を行っていきましょう。
①公式サイトからSWELLを購入
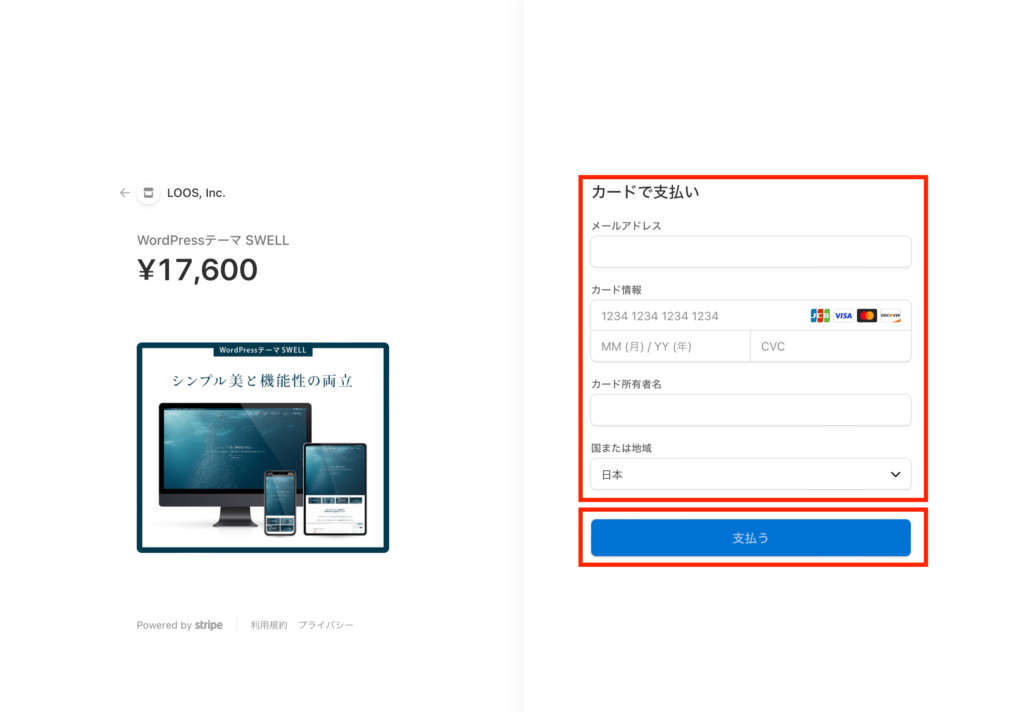
SWELLの公式サイトにアクセスし、購入手続きを行います。



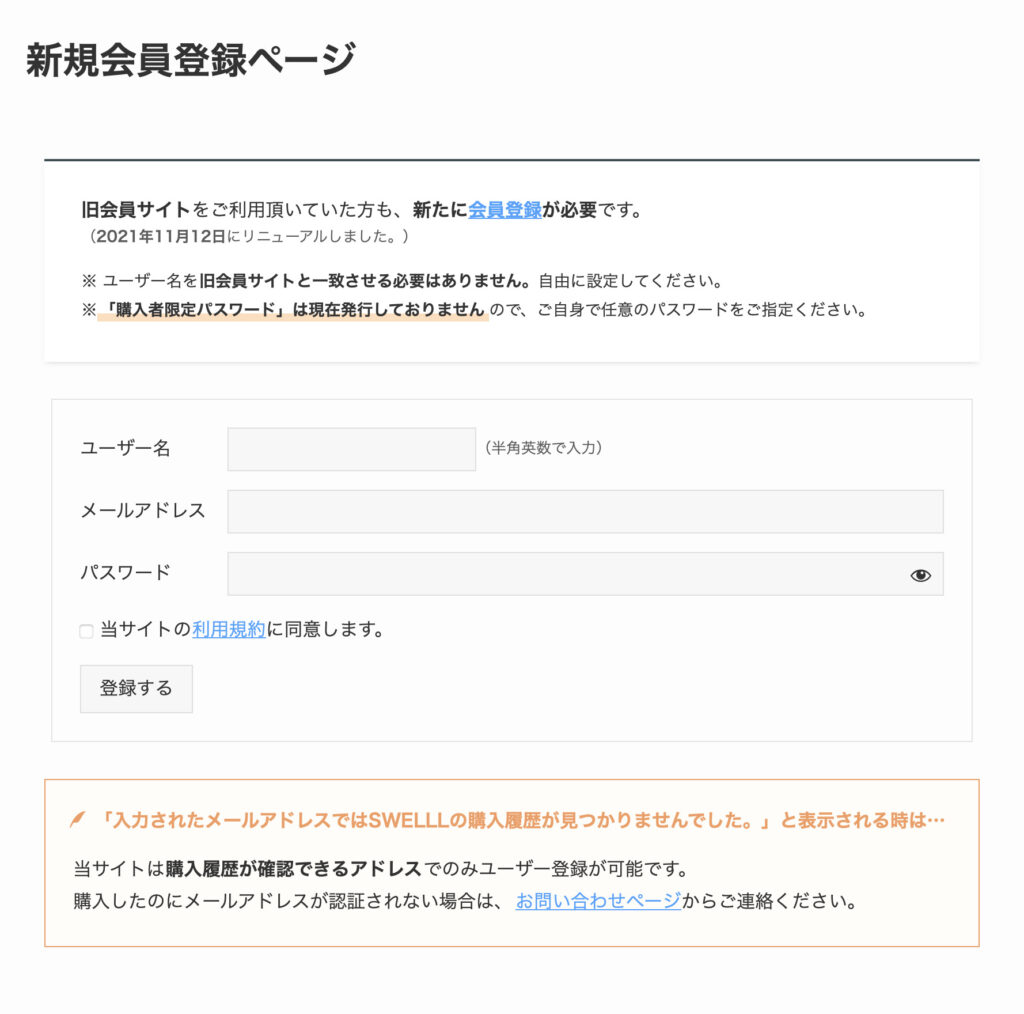
②メールに記載のURLからSWELL会員サイトへ登録
購入後、
- LOOSからの領収書
- SWELL会員フォーラム登録用メール
が届きます。
登録用メールに記載されているURLから会員フォーラムへ入り、初期登録を済ましょう。

③メールor会員サイトから『親テーマ・子テーマ』をダウンロード
会員サイトにログインし、マイページトップを下にスクロールすると最新ファイル一覧が出てきます。
親テーマと子テーマをダウンロードし、PC上に保存しておきましょう。

STEP2:サイトへSWELLを導入
次に、SWELLをWordPressサイトに導入していきます。
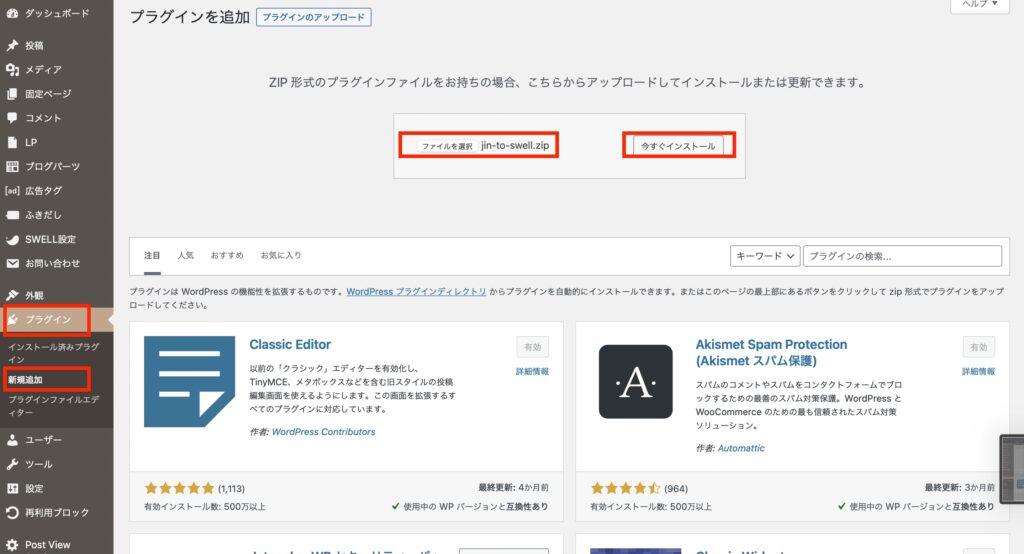
①乗り換えサポートプラグインの導入&有効化
STEP1・③で同時にDLしておいたプラグインを利用します。
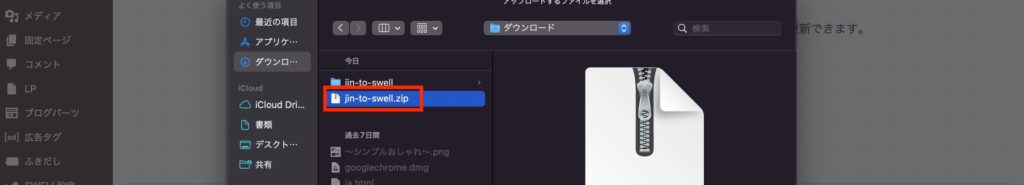
プラグイン>新規追加と進み、ファイルを選択から「jin-to-swell.zip」を選択して今すぐインストールをクリックしてください。

zip形式になっていない時は?
右クリックなどでメニューを開き、ファイルを圧縮してzip形式にします。

インストールができたら、最後に有効化をしておくのを忘れないようにしましょう。
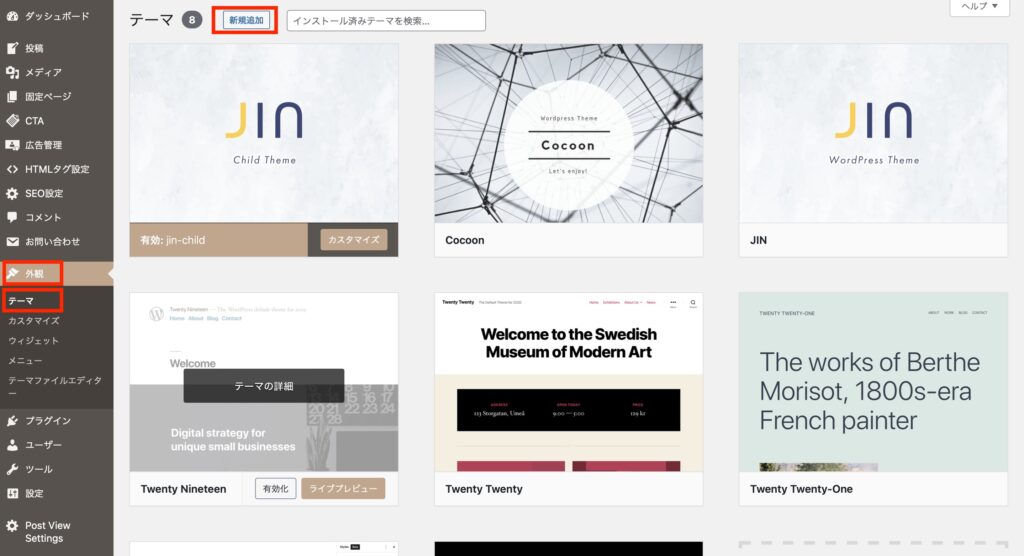
②WordPressダッシュボードより「外観>テーマ>新規追加」と進む
ここからはいよいよSWELL導入の本番。
WordPressのダッシュボードから外観>テーマ>新規追加と進みます。

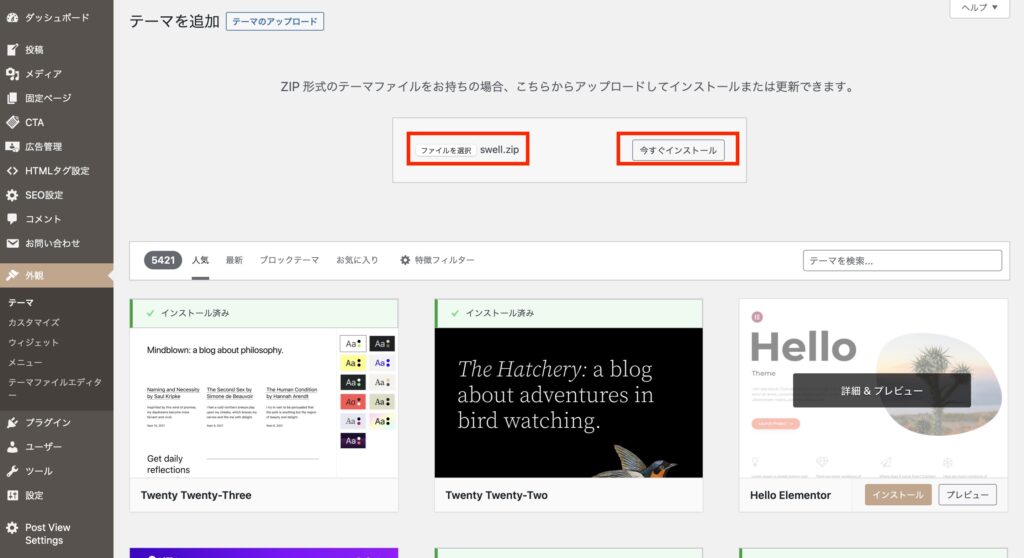
③SWELLテーマを「親テーマ→子テーマ」の順にダウンロード
ファイルを選択をクリックし、親テーマ(swell.zip)→子テーマ(swell-child.zip)の順にインストールをしてください。

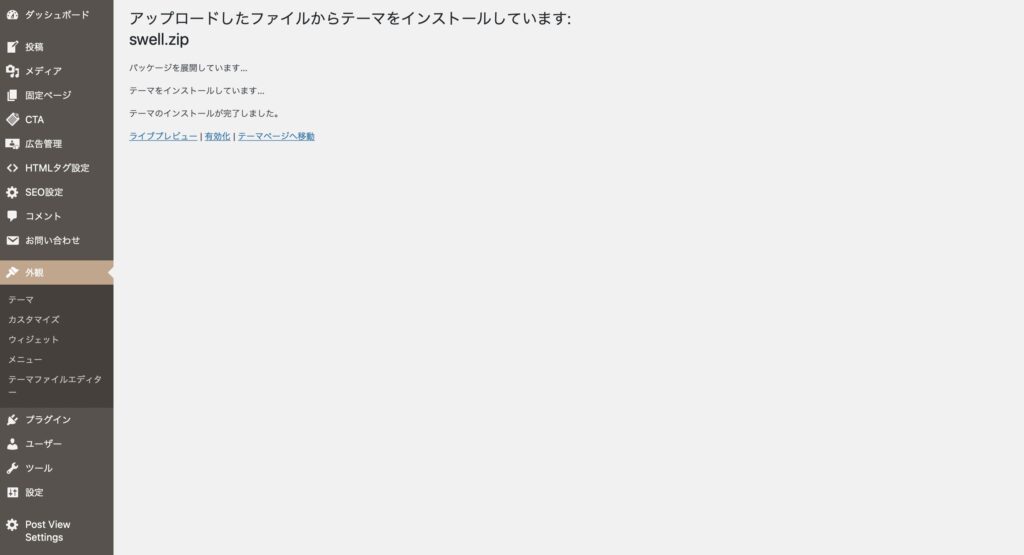
以下の画面はインストールが完了していますが、「テーマのインストールが完了しました」の文字が表示されるまでは戻るボタンをクリックしたり、メニューをクリックして別ページに行くのは絶対にNGです。

万が一別ページに移動してしまった場合「メンテナンスモード」が有効化されていまい、サーバー内部のファイルを自力で修正しないとサイトに入れなくなってしまうのです。
慣れると簡単に修復できますが初心者さんにはリスクが高い作業になりますので、必ずインストール完了の文字が出るまで待ちましょう。
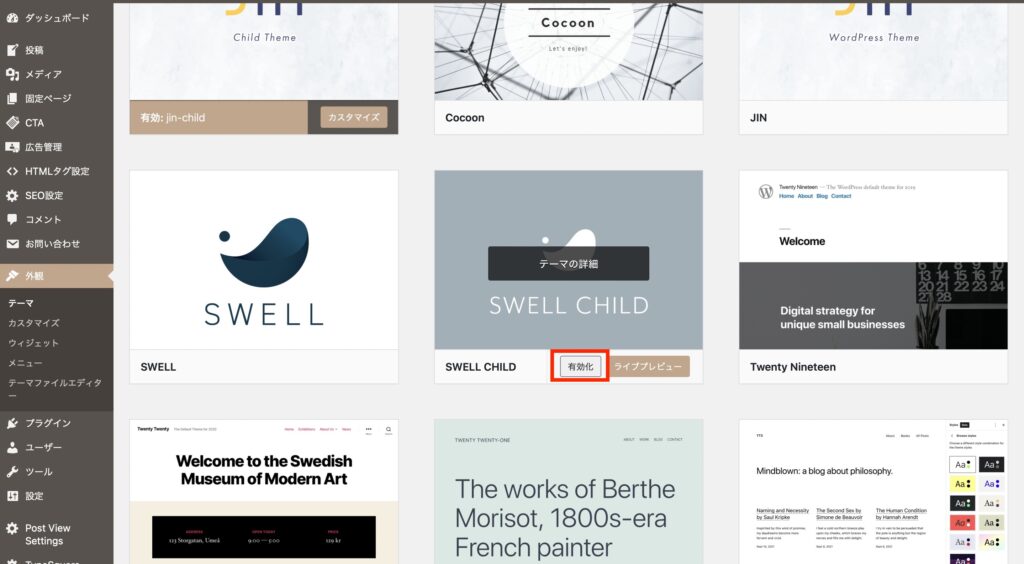
④SWELL子テーマを有効化
アップロードが完了したら、SWELLの子テーマを有効化します。

親テーマ有効化でもSWELLを利用することはできますが、アップデートがあった際にブログの設定がリセットされてしまいます。
ここでは必ず子テーマを選択してください。
子テーマの有効化ができたら、SWELLの導入そのものは完了です!
続いて乗り換えの設定をしていきましょう。
STEP3:SWELL導入後にやること
JINからSWELLに乗り換えた場合、以下の設定が必要になります。
- サイトとSWELL購入者情報の連携
- プラグインの導入と整理
- Google関連の設定
- SWELLのテーマ設定
ブログデザインを整える前に、まずは以下の設定を済ませてしまうのがお勧めです!
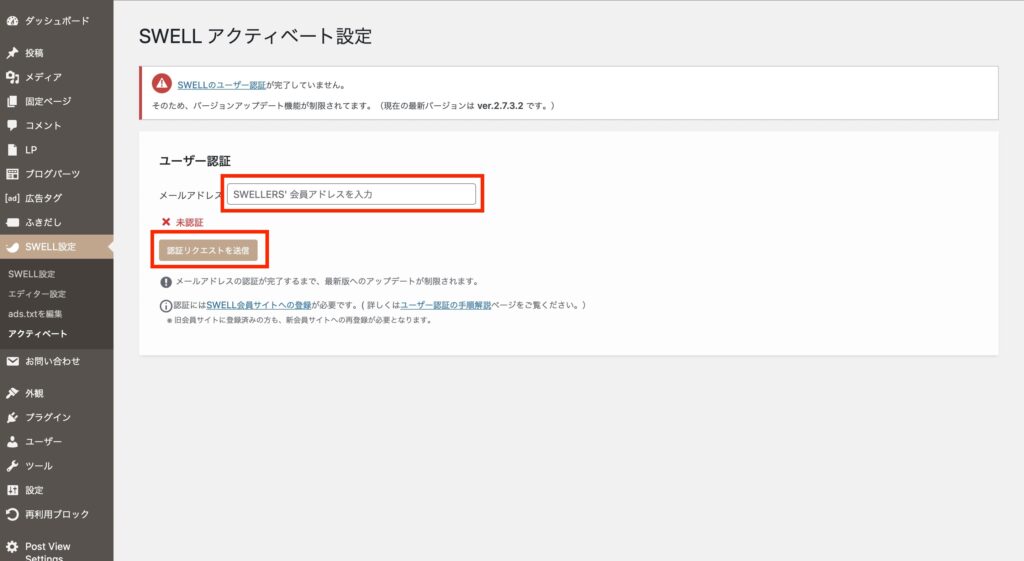
サイトとSWELL購入者情報の連携
まず最初に行うべきなのは、サイトとSWELL購入者情報の連携です。

- SWELL購入時にフォーラムに登録したメールアドレスを入力
- 認証リクエストを送信ボタンをクリック
- メール内のリンクをクリックし、フォーラムへログイン
- 認証完了
認証していない状態でもサイトの操作はできるのですが、アップデートを行うことができずそのうちバグが現れます。
最初に一度やっておくだけでOKなので、1番に取り掛かりましょう。
プラグインの導入と整理
続いて、プラグインの整理を行います。
おそらくネットの情報をもとにプラグインをたくさん入れてしまっている方も多いと思いますが…SWELLと相性が悪いプラグイン・機能が被るため不要なプラグインがたくさん存在します。
推奨されているもの
- WP Multibyte Patch
- XML Sitemap & Google News
- WP Revisions Control
公式非推奨・不要のもの
- Gutenberg
- WooCommerce
- Elementor
- Classic Editor
- AddQuicktag
- TinyMCE Advanced
上記はSWELL公式マニュアルの推奨プラグインと非推奨・不要・注意すべきプラグインについてを参考にしています。
詳細は上記の公式サイトを確認しながら、プラグインの入れ替えと整理を行いましょう。
一例ですが、このように「それぞれのプラグインの目的」を考えながら入れると分かりやすいです!

これが正解というわけではないですが、プラグイン迷子になってしまっている方はぜひ参考にしてみてください。
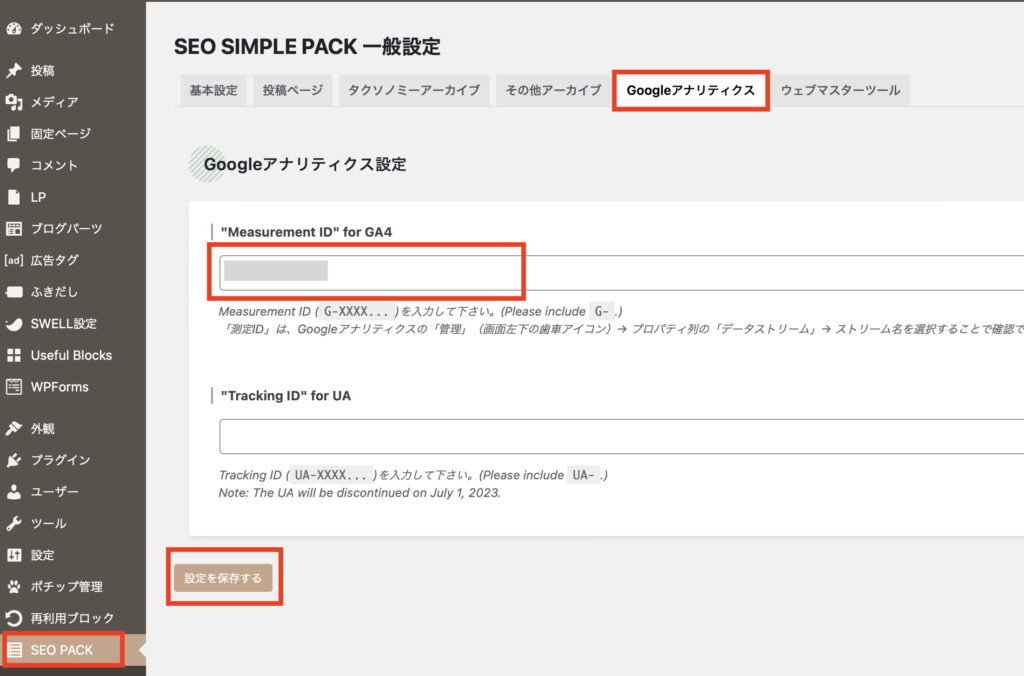
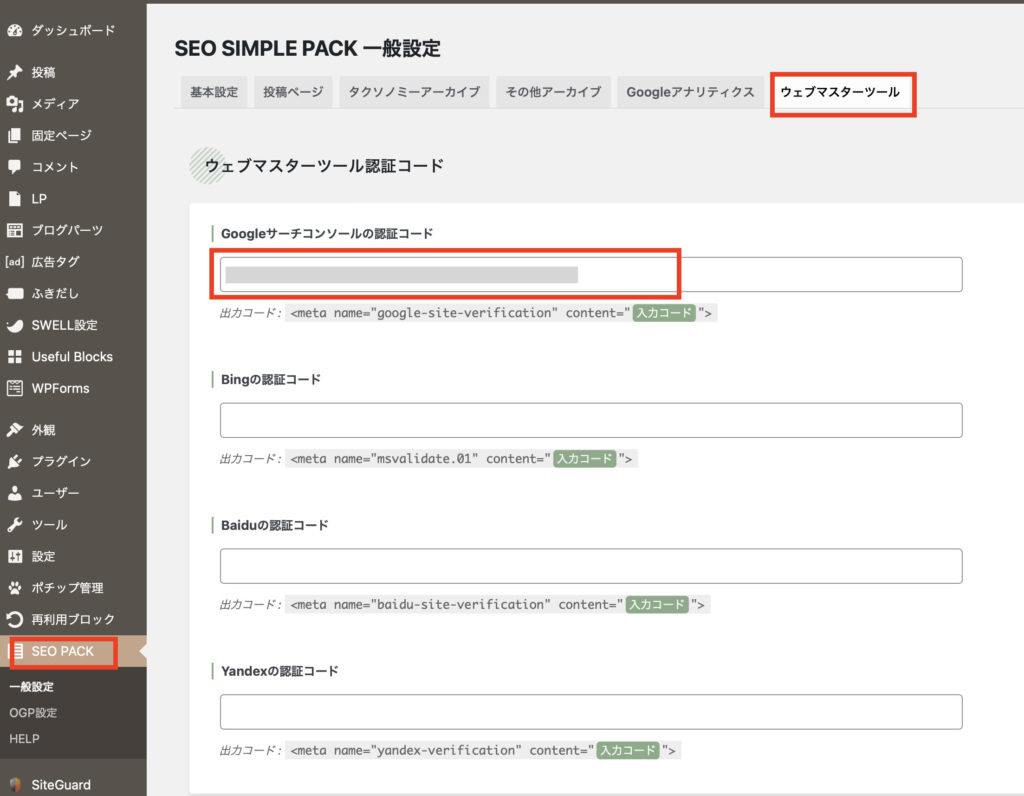
Google関連の設定
Googleアナリティクス・Googleサーチコンソールはすでに導入しているブロガーさんも多いと思います。
SWELLでは、上で紹介したプラグイン「SEO SIMPLE PACK」で計測連携をすることが可能!
アナリティクスはここ

サーチコンソールはここ

こちらも最初の段階でサクッと済ませておきましょう。
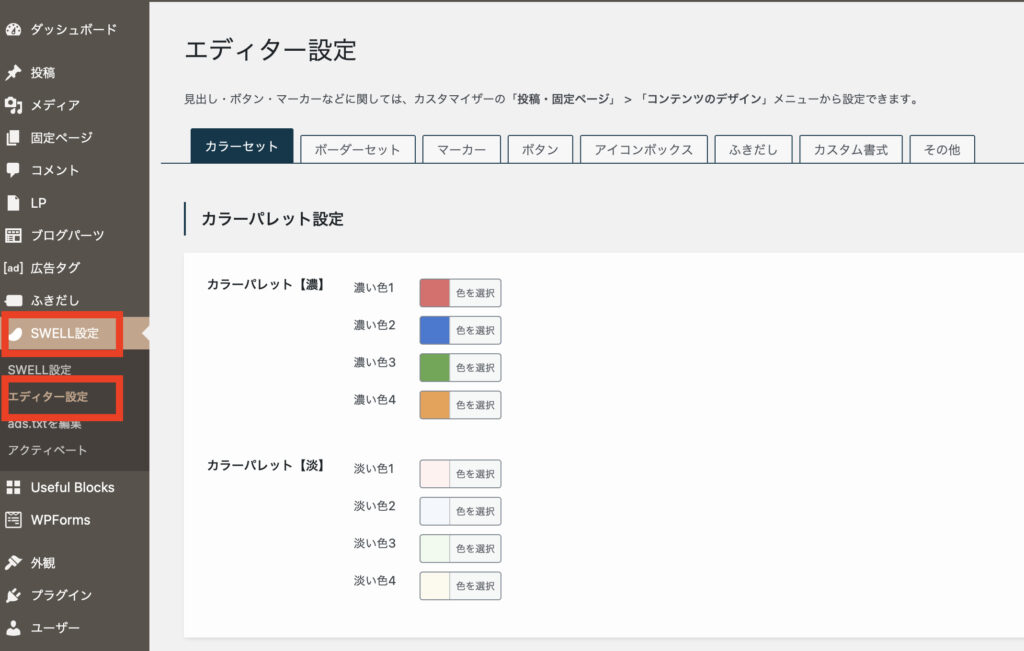
SWELLのテーマ設定
SWELLは、外観>カスタマイズの部分から変更できるデザインの他に「SWELLのエディター設定」ページがあります。

この部分からは、ブログ全体のデザインではなく記事を書く時に利用する装飾ツールの設定ができます。
- 固定しておきたいカラーパレット
- 囲み枠のカラー・パターン設定
- マーカー、リンクボタンデザイン
- 吹き出し
- Q&Aブロック
- アイコンボックス
など、ブログ執筆にあたってよく利用する機能ですので、最初にどんな項目の設定ができるのか一通りに目を通しておきましょう。
STEP4:JIN時代に書いた全記事のリライト・整理
乗り換えサポートプラグインを使っても、完全にデザインをそのまま自動移行することはできません。
あくまでサポートプラグインはJINで書いた記事のデザインを保持しつつ、「リライト待ち」の状態にしておけるものです。
以下のポイントを押さえながら、今まで書いた記事全てのリライトを計画的に行っていきましょう。
優先的にリライトするべきな記事は?
優先的にリライトするべきなのは、ズバリ「アクセスが多い記事」です。
せっかくユーザーが来てくれても、デザインが乱れていると離脱の原因に。
サーチコンソールのデータを活用しながら、アクセス数を集めてくれている記事を優先的にリライトしましょう。
吹き出しを利用する場合はテンプレート設定しておこう
SWELLでは吹き出し機能があります。
これを活用する場合は吹き出しのテンプレート設定をしておくと、いつでもワンクリックで呼び出しをすることができて便利です。

記事内にメリハリをつけることができますので、積極的に使っていきましょう。(ただし、使いすぎには注意!)
全記事リライト完了後、JINと乗り換えサポートプラグインを消去
リライトが全て完了したら、不要になったJINテーマと乗り換えサポートプラグインを削除します。
これによりプラグイン分の容量が削除され、サイトのパフォーマンスが向上することが期待できます。
STEP5:ブログのデザインを整える
SWELLのブログデザインは、テンプレートを利用することもできますし、自分で1から設定することも可能。
ブロック機能をうまく活用すれば、よりクオリティの高いサイトデザインを作成できます!
- サイト型にするか
- ブログ型にするか
などを含め、自分の好みのサイトになるまでカスタマイズをしてみてくださいね。
デザイン性抜群&快適なSWELLを導入して、ブログ継続を目指そう
今回の記事では、JINからSWELLへの移行方法と注意点について解説しました。
デザイン性が高く使い勝手の良いSWELLを導入することで、ブログ運営がより楽しく、効率的になります。
ぜひ、この機会に移行を検討してみてください!








コメント